
为什么要用自动集成,当然是为了减少重复操作啦(懒是第一生产力!)
例如在工作中,写完业务开发,将代码提交到Git之后,还要自己打包、部署,一两次还行,如果多次提交代码,然后重复的打包、部署,那不得浪费很多时间,所以我们需要自动集成CI,帮助我们解决代码提交后的事情~~
所以这次学习了用的比较多的Jenkins工具啦
大致思路
- 写文章
- 推送到github的
- Jenkins收到钩子请求,进行构建
- 执行Shell脚本,在服务器中生成hexo静态文件
- 启动服务
Jenkins简介
Jenkins官网1
2
3Build great things at any scale
The leading open source automation server, Jenkins provides hundreds of plugins to support building, deploying and automating any project.
正如它所说的:作为领先的开源自动化服务器,Jenkins提供数百个插件来支持构建,部署和自动化任何项目。例如Git插件、自动部署的Deploy插件、代码质量Sonar等等好用的插件,给Jenkins增添了丰富的功能。
这次搭建的Demo是使用Jenkins给Hexo进行持续集成(当然如果小伙伴不想专门弄一个服务器搭建Hexo,可以直接使用GitHub爸爸现成的GitHub page~~)
前置工作
安装Jenkins(Linux的yum就很好用啦:yum install -y jenkins)
安装Jenkins后,要记得在插件界面安装git plugin~~
然后可以通过systemctl start jenkins,在linux机器上作为服务来启动安装Hexo(详细查看官网,还能选择很多好看的样式~)
1
2
3
4
5npm install hexo-cli -g
hexo init blog
cd blog
npm install
hexo server
这时可以查看服务器对应的ip加上默认的端口号4000,查看搭建出来的Hexo默认界面~
在服务器安装Git服务,生成公钥(~/.ssh/id_rsa.pub)和私钥(~/.ssh/id_rsa)。
在GitHub的用户Setting中添加公钥(这个大家应该都知道,就不贴图了)
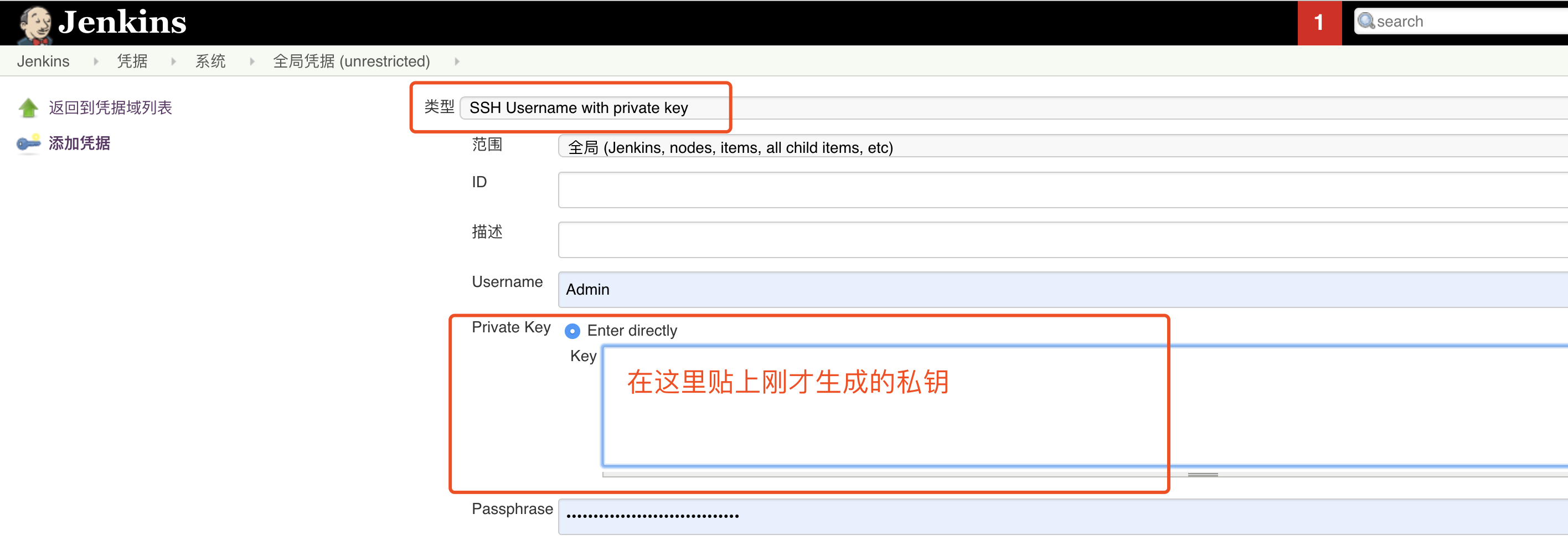
Jenkins凭据中,配置秘钥(注意,是秘钥,路径~/.ssh/id_rsa)

在GitHub中生成token
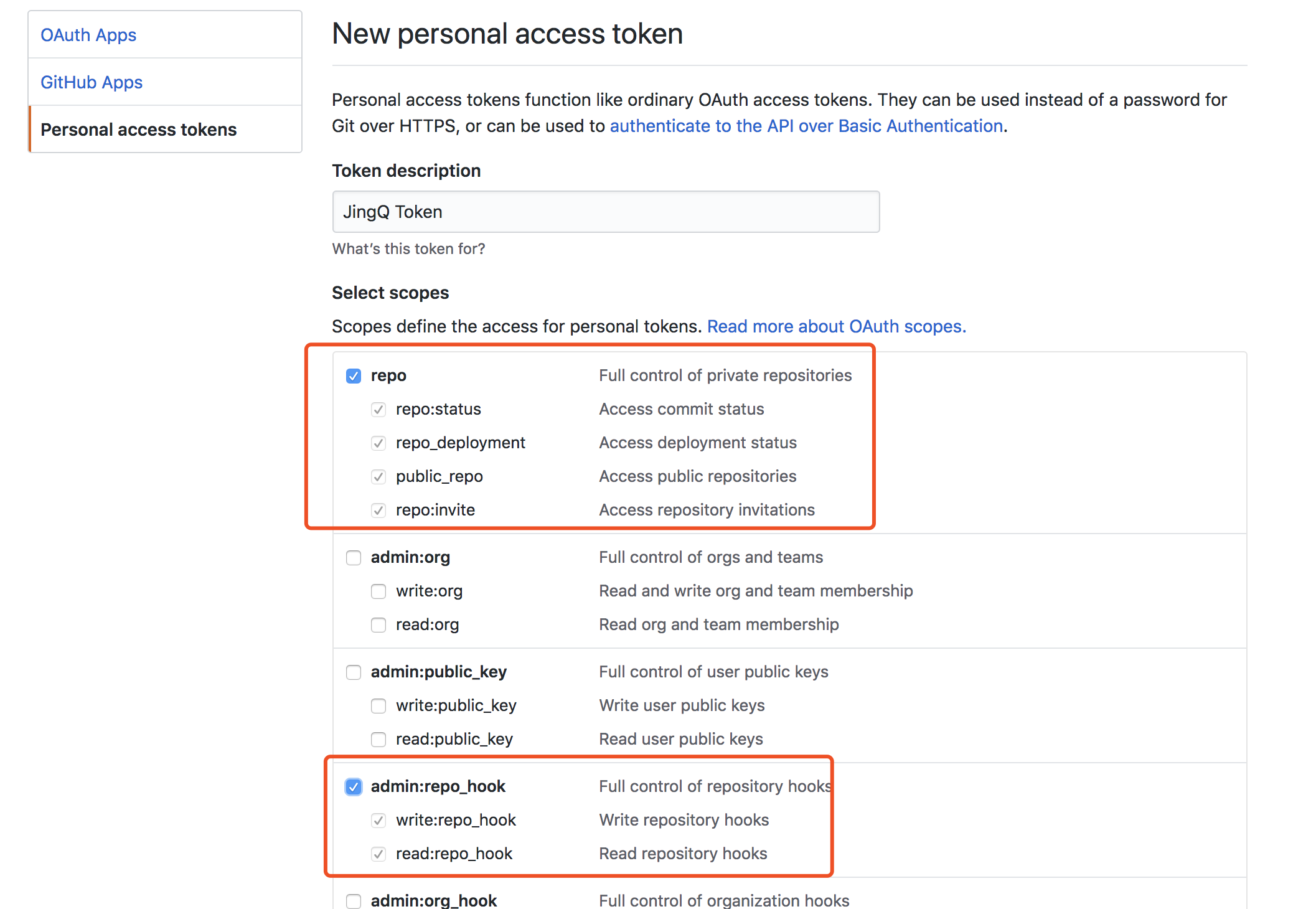
- 在个人setting中,添加用户访问的token(personal access token),路径setting->Developer setting->Person access token

记得将待会生成的密码保存下来,因为下一次你就看不见了=-=
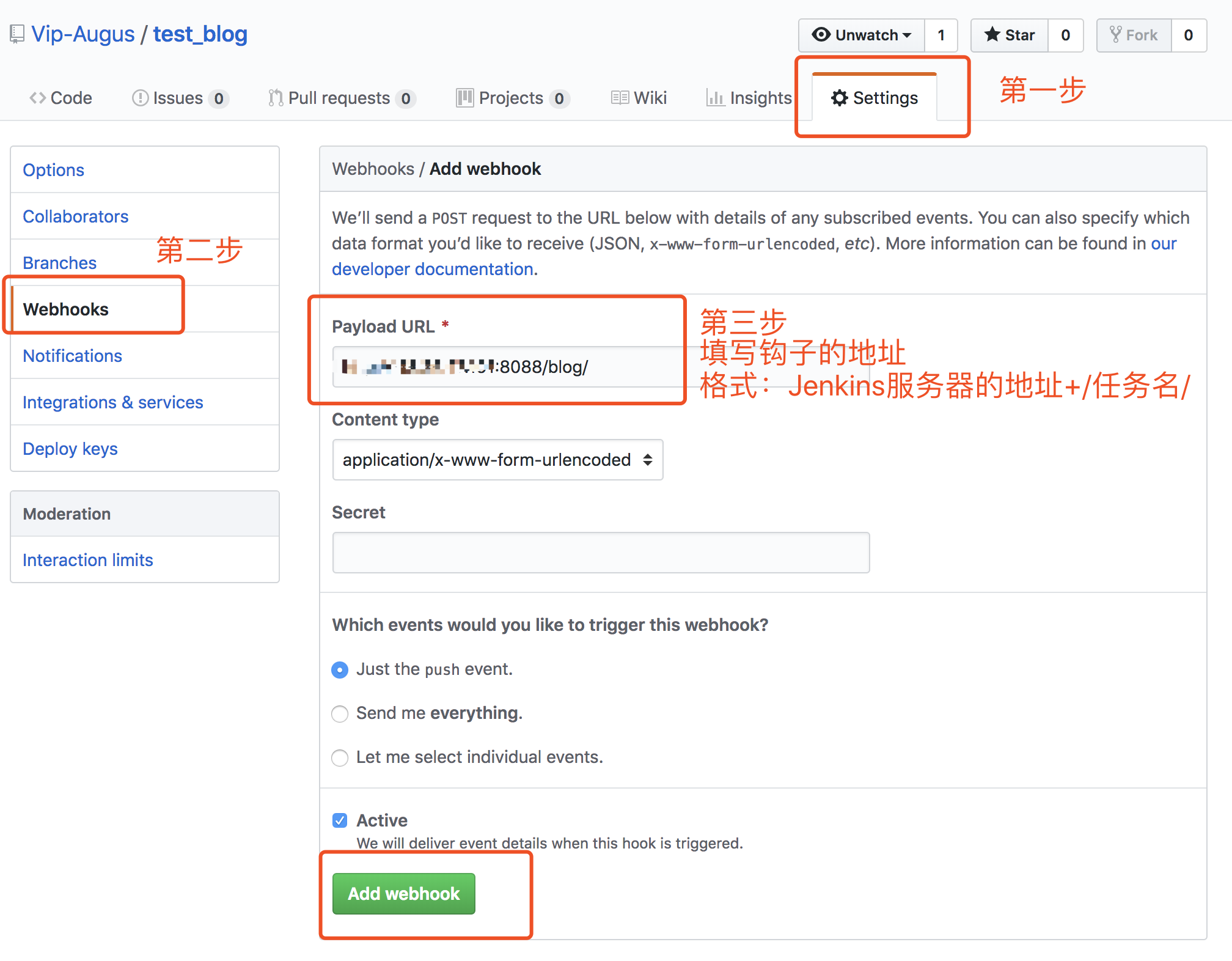
- 在项目中添加webhooks,路径:repo->settings->webhooks

这个钩子待会在Jenkins中会使用到
Jenkins新建Job以及GitHub新建仓库
在GitHub中新建两个一个仓库(我的叫test_blog)
在Jenkins中的【系统配置】->【全局配置】添加GitHub服务器

新增的凭据选择

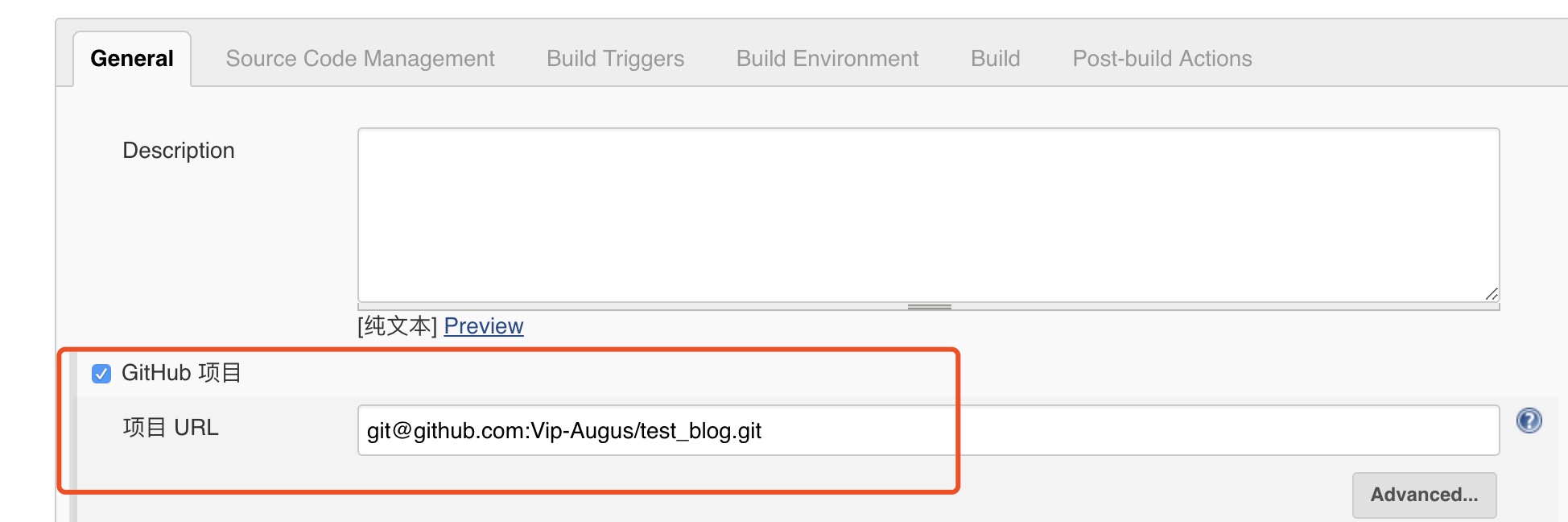
在Jenkins中,新建一个自由风格的任务(高度可配置化hhh)

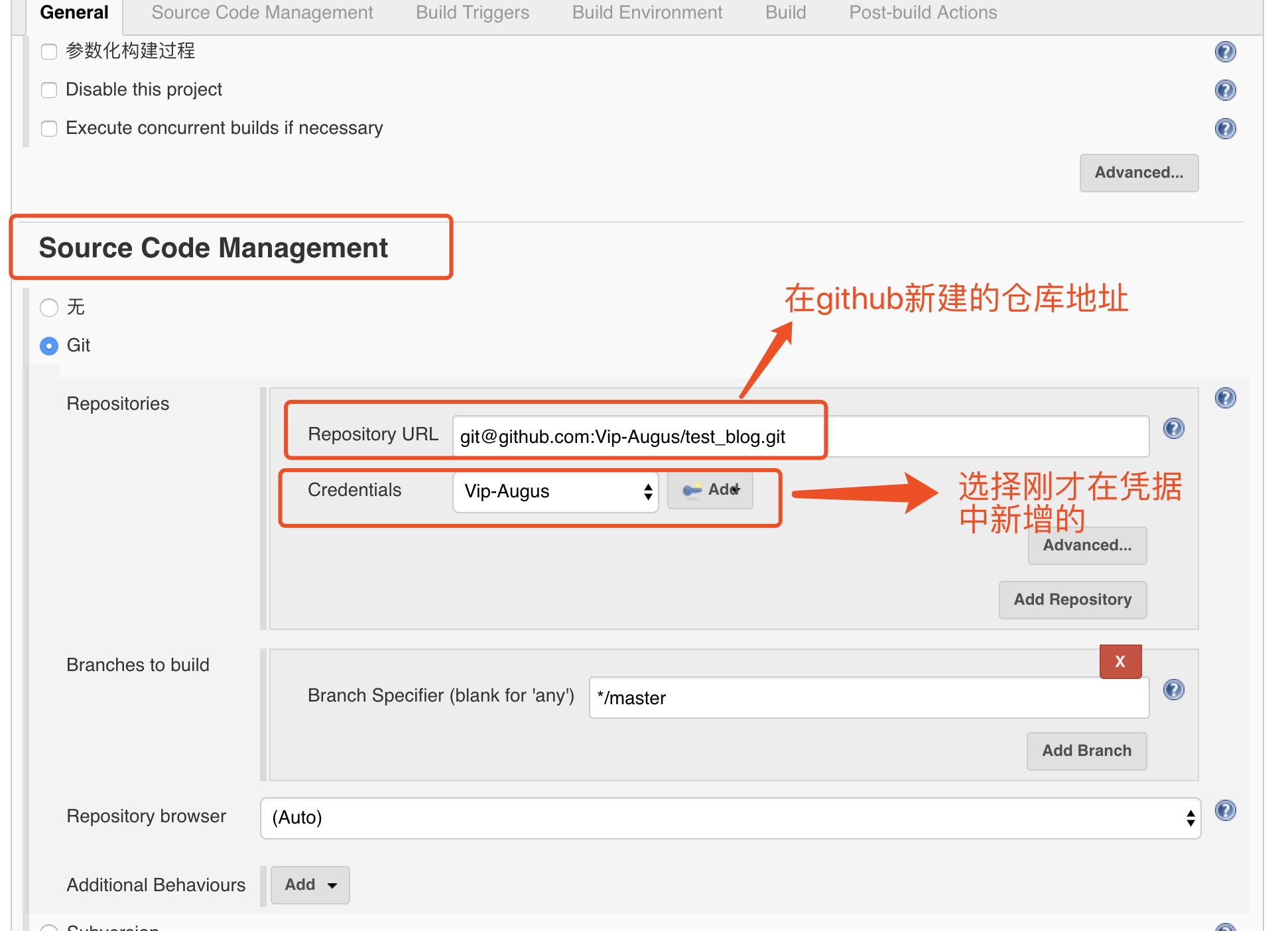
配置Git项目地址

在原代码配置项中,选择git,将项目地址填上,还有选择上一步填写的凭据~

填写构建触发器

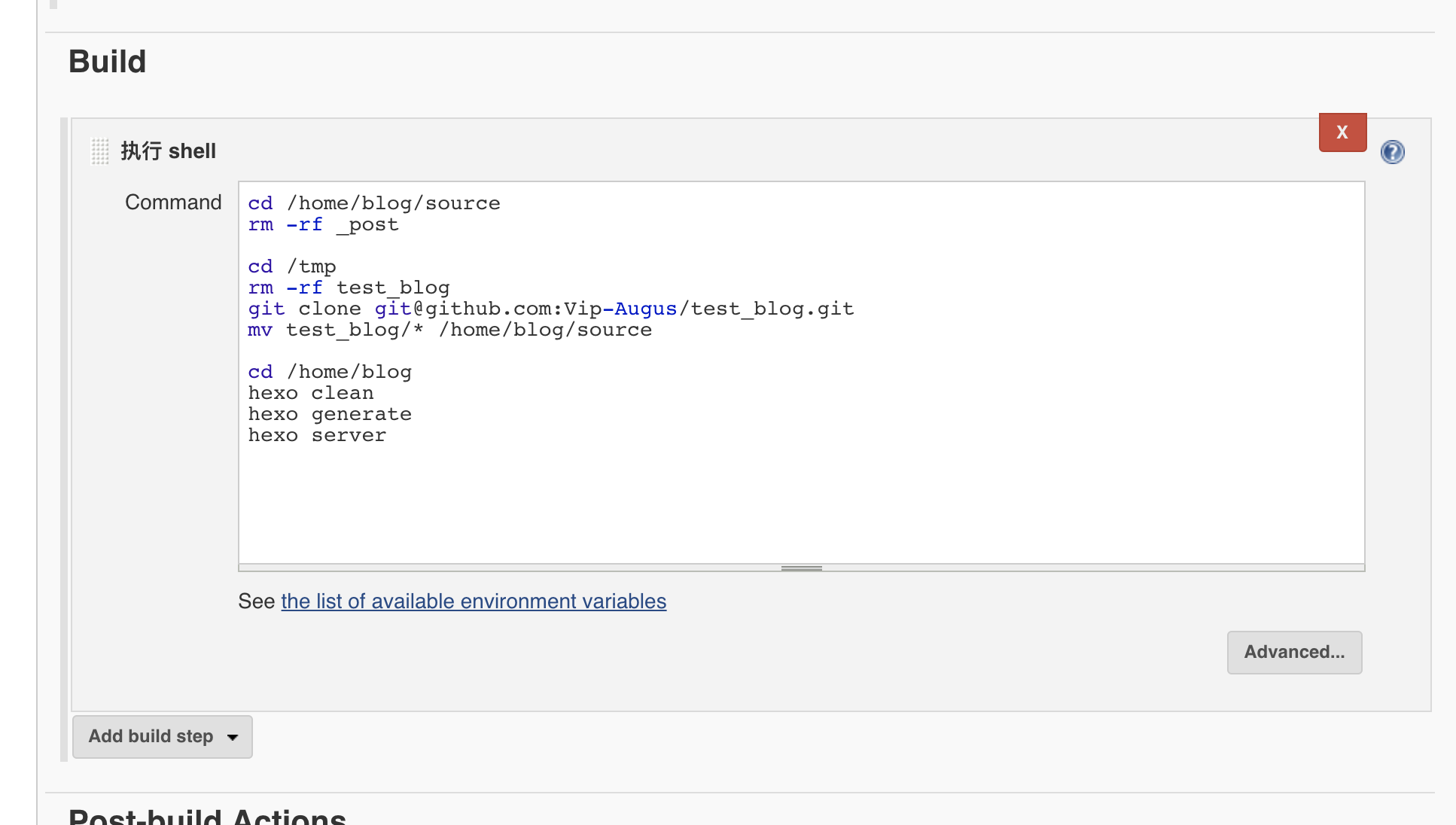
编写Execute执行脚本

写完脚本后点击保存,之后基本就是一劳永逸,不需要再去关注写完文章的后续操作~~
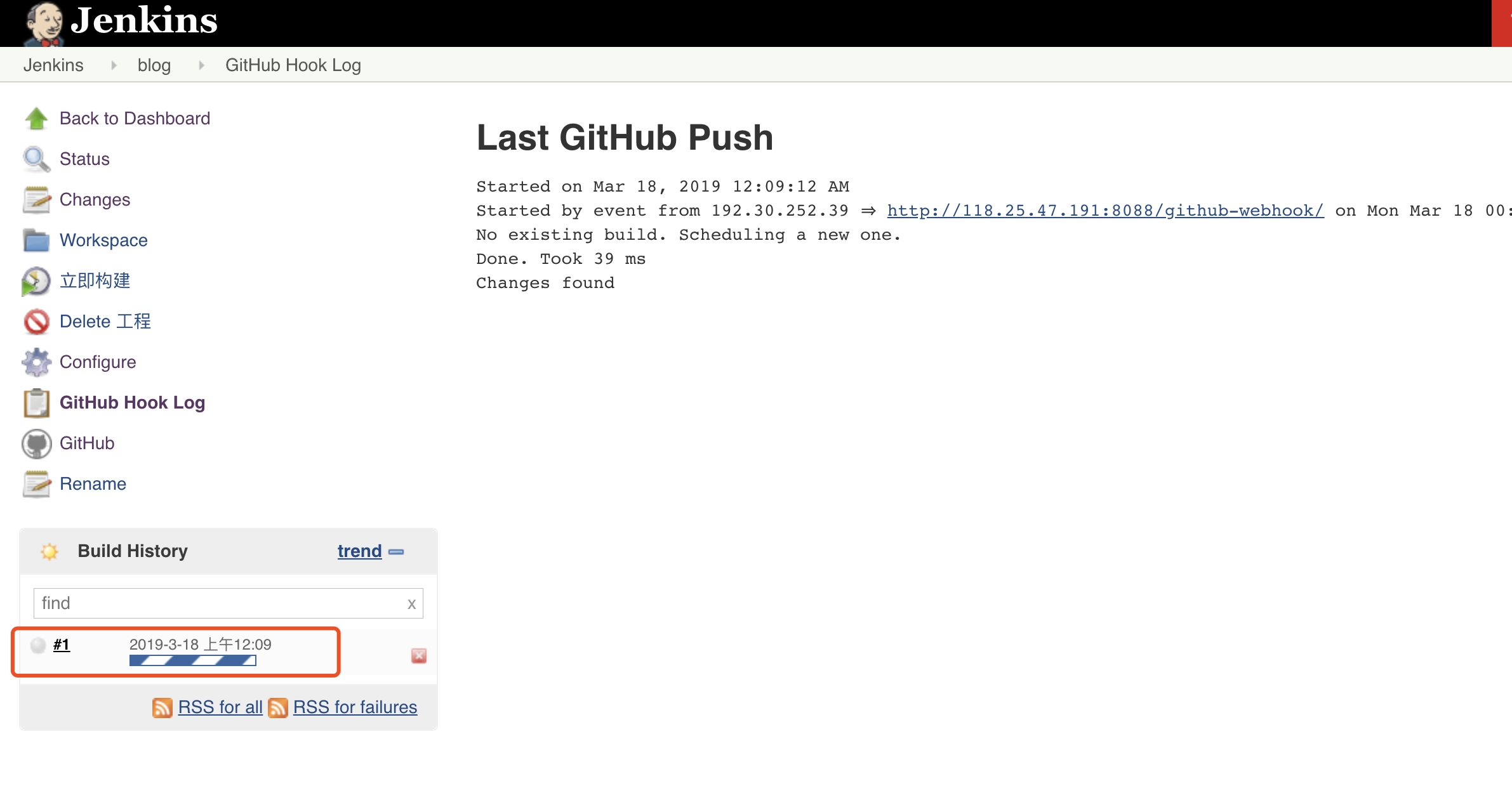
测试结果
在本地编写文章后,推送到github,点击查看Jenkins的github hook输出记录,可以发现已经在构建了,只要你的shell脚本写的对,那就能直接观察到服务器上的博客内容成功更新~~

踩坑记录
在webhooks上弄了很久,一开始在github的项目里配置好钩子,然后想直接按照第二条参考资料中设置,直接覆盖所有钩子,后来提示403访问错误

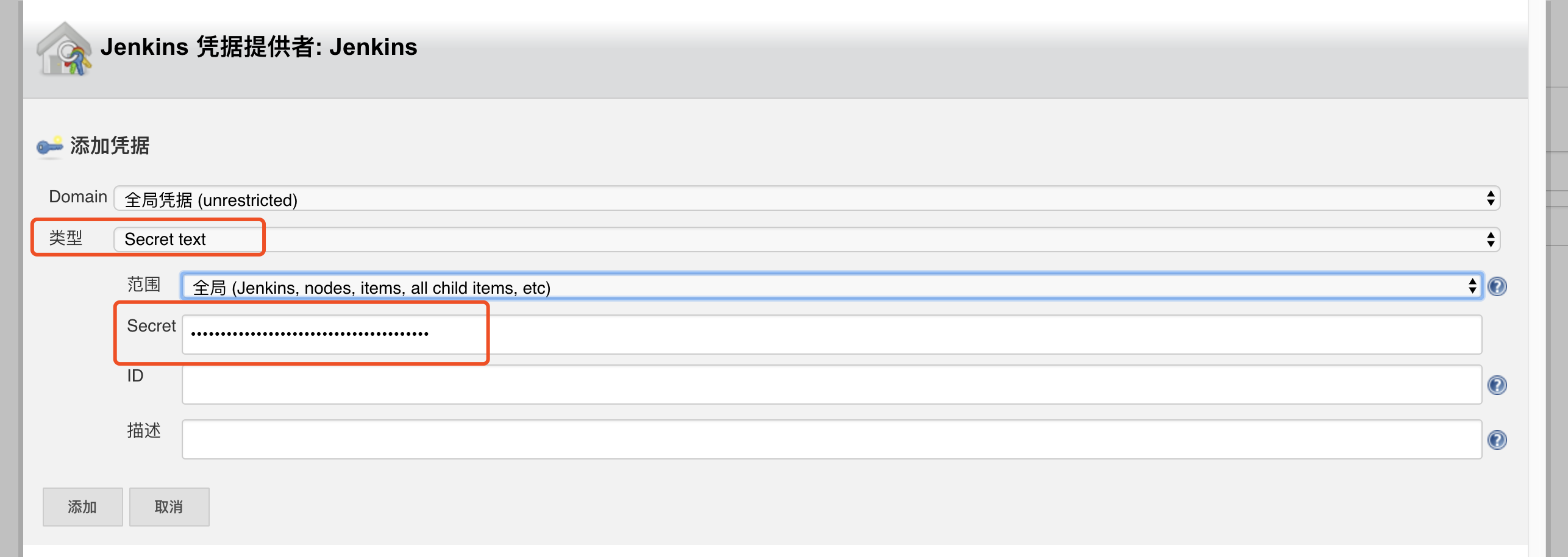
于是就参考了第一条和第三条参考资料,配置了person access token,在构建中选择了secret text才算成功配置好钩子~~
PS: 这样会将自己的md文件暴露在公共github中,其实是不妥的,比较建议是本地打包,然后将生成好的界面拷贝到自己的服务器,具体可以看下第一条参考资料。(其实就是看你shell脚本怎么写啦✧(≖ ◡ ≖✿)嘿嘿)